基于脚手架创建 Vue 项目的方式
这篇文章写于 2023-12-22,过期可能存在差异
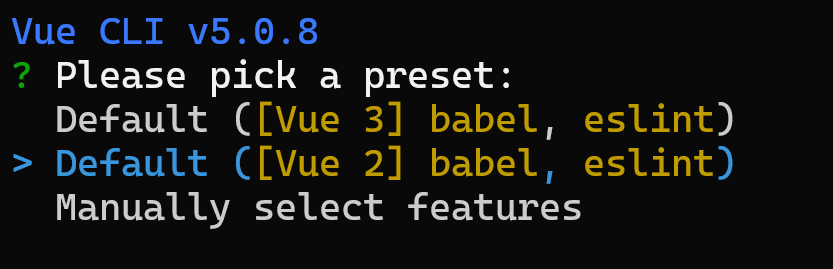
vue-cli 创建 (webpack + vue2)
提示
在 vue3 没作为 vue 标签版本以前,一直是建议使用 vue-cli 初始化 vue 项目
安装 vue-cli
# 生成 vue 全局命令
npm install @vue/cli -g
使用 vue 命令创建项目
# my_app 是自定义项目目录, 目录名不能用驼峰
vue create my_app

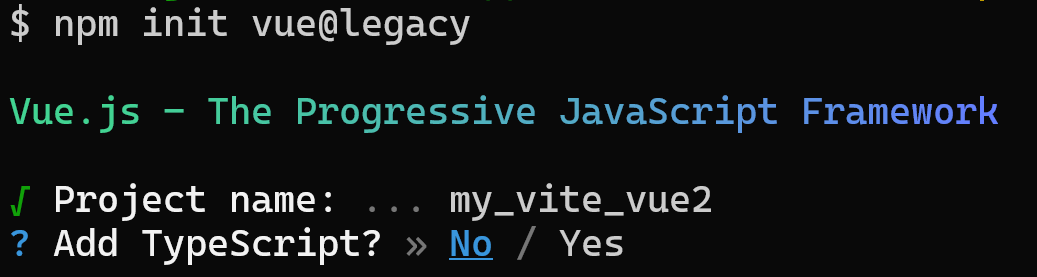
create-vue 创建 (vite + vue2)
提示
在 vue2 向 vue3 过渡期间,产生了 vite, vue2 也能使用 vite 进行构建
npm create vue@legacy
# 等价于
npx create-vue@legacy
# 等价于
npm init vue@legacy

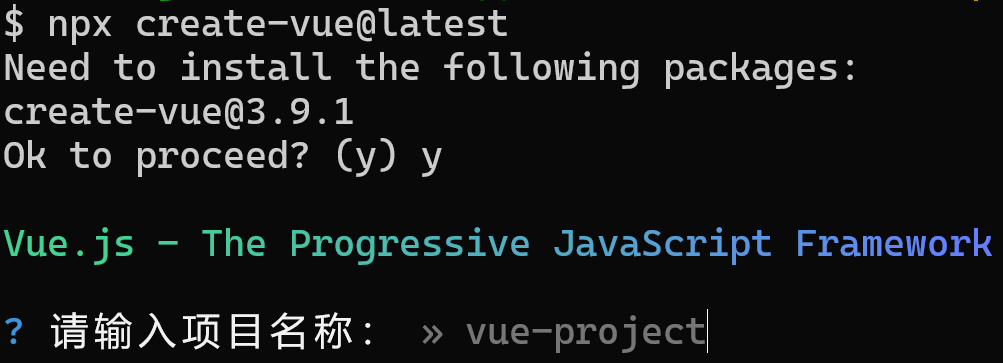
create-vue 创建 (vite + vue3)
提示
也就是当前 vue 官方默认的创建方式,注意下面的 @latest
npm create vue@latest
# 等价于
npx create-vue@latest
# 等价于
npm init vue@latest